
In the New Library dialog that opens, specify the name of the library.Ĭlick the Add button ( ) next to the list of library files and select Attach Files or Attach Directories, depending on whether you need separate files or an entire folder. In the Libraries area, click the Add button. In the Settings dialog ( Ctrl+Alt+S), go to Languages & Frameworks | JavaScript | Libraries. Open the empty project where you will use AngularJS.Ĭonfigure AngularJS as a WebStorm JavaScript library, to let WebStorm recognize AngularJS-specific structures and provide full coding assistance: Install and configure AngularJS in an empty project manually Specify the path to the folder where the project-related files will be stored. In the left-hand pane, choose Empty Project.

Create an empty WebStorm projectĬlick Create New Project on the Welcome screen or select File | New | Project from the main menu. In the embedded Terminal ( Alt+F12), type:Īlternatively, select Run 'npm install' from the context menu of the package.json file in your project root.ĪngularJS dependencies contain AngularJS code and the tools that support development and testing. You can install AngularJS in a project either manually, by downloading the AngularJS framework, or using the Bower package manager. Make sure the JavaScript and TypeScript and Angular and AngularJS required plugins are enabled on the Settings | Plugins page, tab Installed, see Managing plugins for details.

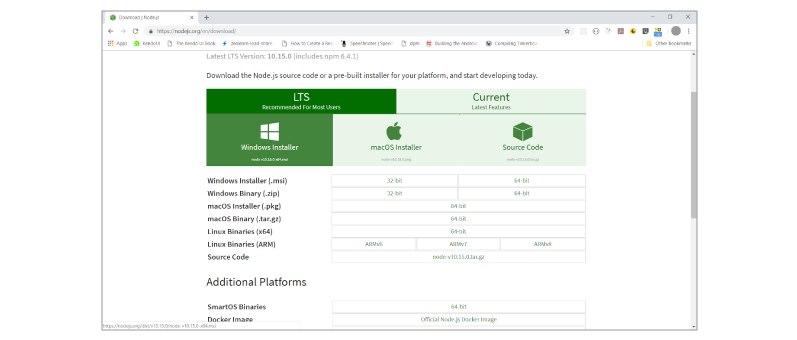
Make sure you have Node.js on your computer.ĭebugging of Angular applications is only supported with Node.js version 16 and earlier. For AngularJS entities, use the Go To Symbol navigation. You can use built-in AngularJS live templates and navigate between the name of a controller in HTML and its definition in JavaScript or between ngView or &routeProvider and the template. WebStorm suggests AngularJS-aware completion options for predefined and custom ng directives and for controller and application names, as well as code insights for data bindings inside curly-brace expressions. AngularJS also known as Angular 1 is a framework for developing single page web applications.


 0 kommentar(er)
0 kommentar(er)
